<meta name="MSSmartTagsPreventParsing" content="true" />
作用:禁用 IE6 的 Smart Tags 功能。
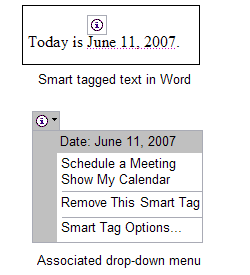
详解:微软在 IE6 Beta 版和 Word 2010 中引入了一个功能:Smart Tags,自动给一些「标签」词语加上带下划线样式的链接,鼠标hover时候可以使用预定义的一些程序的功能:

(图片来自 wikipedia)
一般这些链接程序都是指向微软或其附属公司的业务。显而易见,引起的轩然大波最终让微软在正式版 XP 「也就是正式版本的 IE6 」中移除这个功能。不过这个功能最后在 IE8 中借尸还魂了,就是所谓的加速器「Accelerators」。
不过 XP 用户可以下载一个 Smart Tags for the Everyday Web 的程序,Smart Tags 功能就可以登堂入室入驻 XP 中了。 但是在我 7 年的网络使用经历中,在写这篇笔记之前我还真不知道有这个东西,更没见过也没在其他人的电脑上见过这个东西。所以,我们华丽滴无视它吧,加这个 Meta Tag 纯属增加无用字节浪费流量的蛋疼行为。
<meta http-equiv="imagetoolbar" content="no" />
作用:禁用 IE6 中的图片快速保存工具条
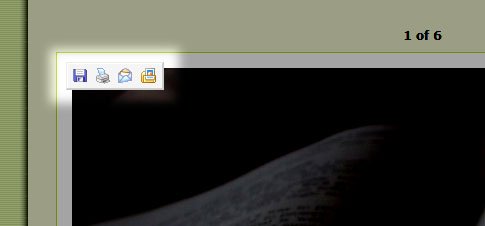
详解:又是 IE6 中的一个特性,鼠标 hover 到一个尺寸大于200x200的图片上会出现一个快速功能操作工具条,提供注入保存、打印、发送邮件等功能。此特性只有 IE6 支持。

图片来自 ma.tt
如果只是禁用页面上某个图片的 imagetoolbar ,可以使用 galleryimg=”no” 属性:
<img src="mypicture.png" galleryimg="no">
<meta http-equiv="msthemecompatible" content="no" />
作用:禁用 input textarea select 等控件的默认样式
详解:XP 中微软引入了一套新的主题样式,这套主题样式会连带修改网页中的一些诸如输入框、下拉框的样式,通过 msthemecompatible 可以禁用此样式,恢复至 win2K 时的样式。
<meta http-equiv="cleartype" content="on" />
作用:在 Mobile IE 上开启文字的 Clear Type 效果。对 PC 上的 IE 无任何作用。
详解:无。 关于如何禁用 PC 上的 ClearType ,有一个绕道的方法:IE 会禁用使用滤镜元素的 ClearType,所以可以使用以下代码来禁用 ClearType 。
#target{
filter:Alpha(opacity=99);
}