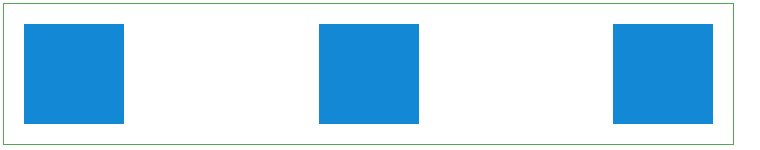
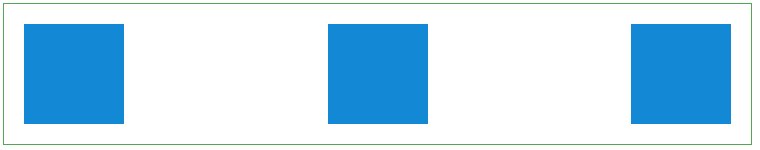
使用 CSS3 的 flexbox 来实现两端对齐的效果非常容易

HTML:
<div class="main">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
CSS:
.main{
/* Android */
display: -webkit-box;
-webkit-box-pack: justify;
/* iOS */
display: -webkit-flex;
-webkit-justify-content: space-between;
/* IE10 */
display: -ms-flexbox;
-ms-flex-pack:justify;
/* w3c */
display: flex;
justify-content: space-between;
}
某些情况,在 Android 下, .box 元素中的布局可能会不能达到预期,可以针对 .box 使用以下 CSS
.box{
display: -webkit-box;
-webkit-box-orient: vertical;
}
参考资料:
- 弹性方框模型 (Flexible Box Model) 快速入门
- W3C CSS Flexible Box Layout Module
- Can I use Flexible Box
- Internet Explorer 10 中弹性框(“Flexbox”)布局
- Internet Explorer 弹性框(“Flexbox”)布局更新
- Flexible Box 代码生成器